Cara Memasang Widget Live Chat pada Website/blog
Apabila anda pemilik website atau blog ingin memasang widget live chat khusus WhatsApp, cara mendapatkannya sangatlah mudah, silakan simak berikut ini tata cara memasang widget live chat Gratis dari WhatsHelp:
1. Silakan Buka situs whatshelp.io/widget
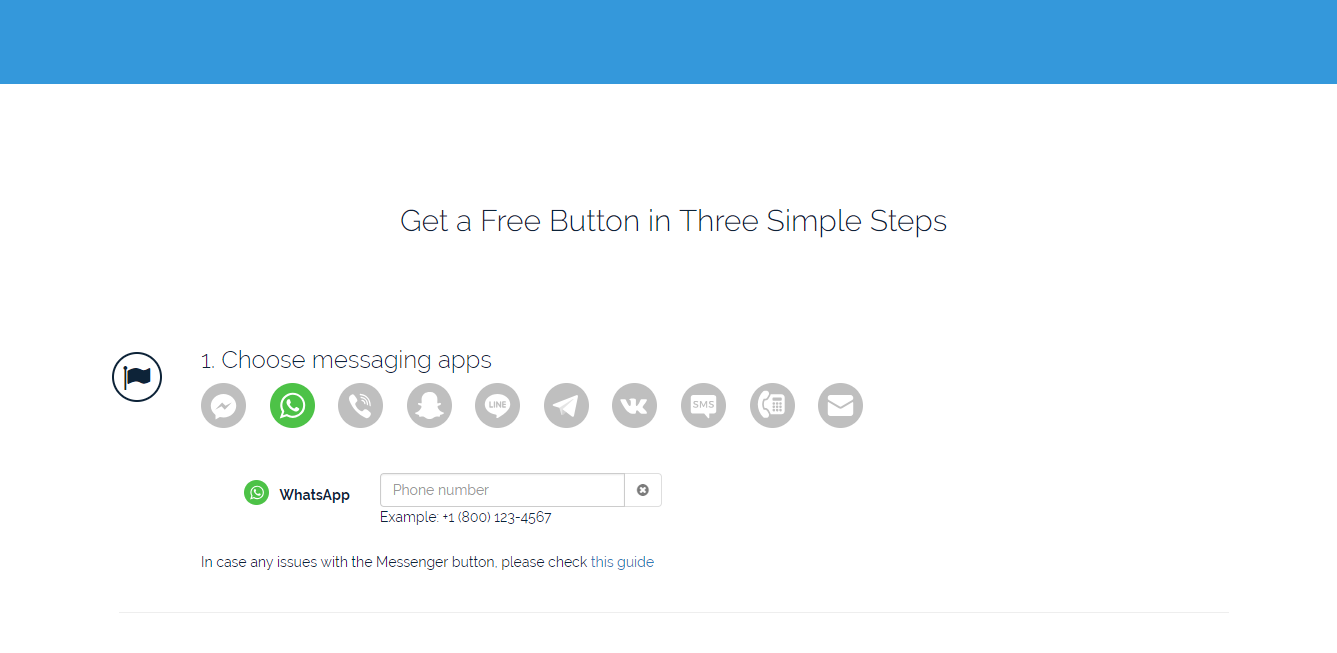
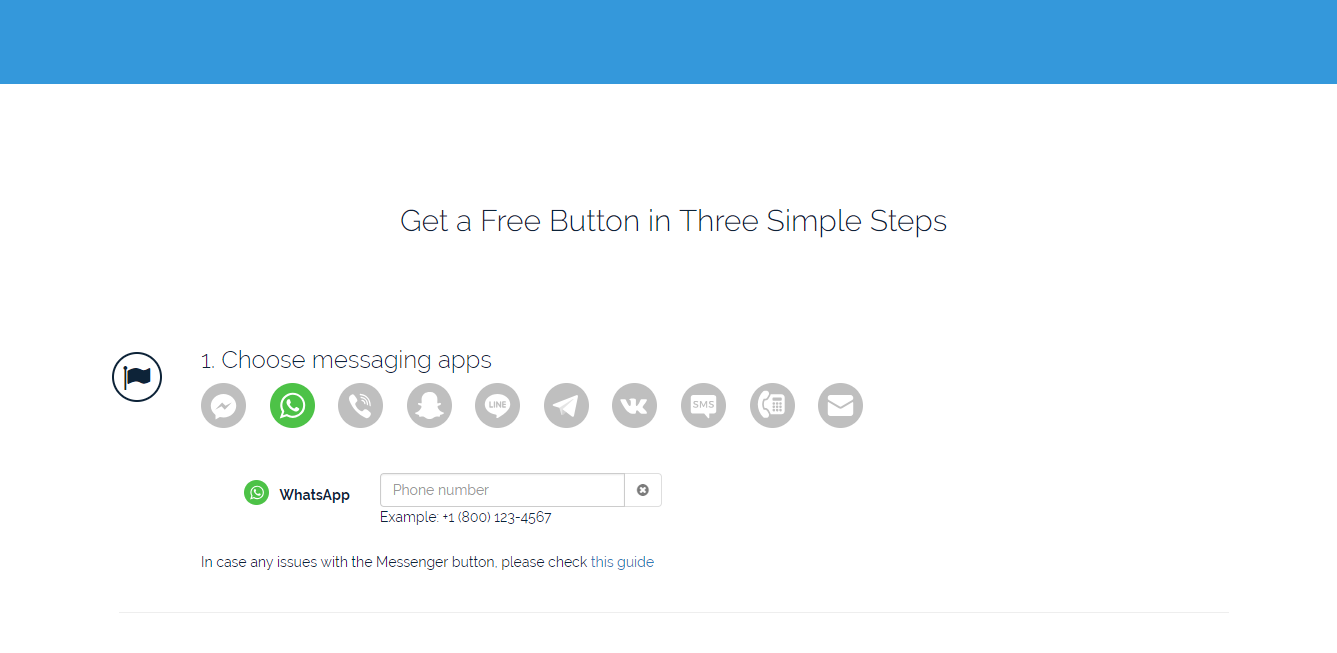
2. Gulir kebawah dan temukan bagian Choose messaging apps. Pilih logo yang ingin ditampilkan di website, apabila anda ingin memakai WhatsApp saja Secara default, jadi jangan sertakan yang lainnya.
1. Silakan Buka situs whatshelp.io/widget
2. Gulir kebawah dan temukan bagian Choose messaging apps. Pilih logo yang ingin ditampilkan di website, apabila anda ingin memakai WhatsApp saja Secara default, jadi jangan sertakan yang lainnya.
3. Kemudian isikan nomor ponselnya pada kolom yang disediakan.

4. Pada bagian Customize your button, terdapat beberapa menu disana, berikut ini penjelasannya.
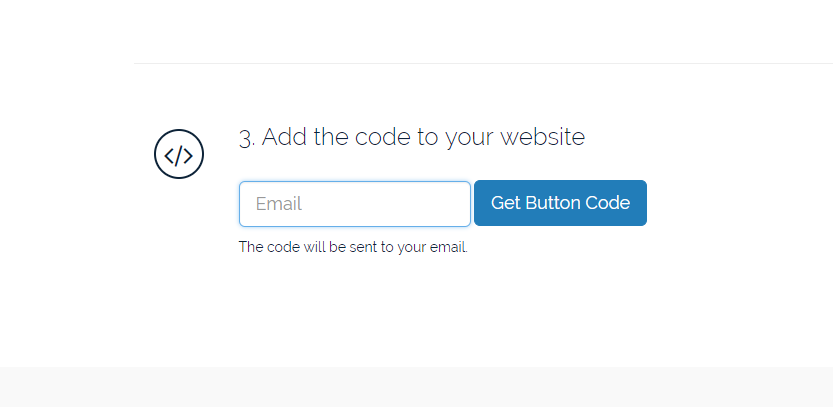
5. Gulir kebawah sampai menuju bagian Add the code to your website . Silakan Masukan email kemudian klik "Get Button Code" untuk mendapatkan kodenya.

4. Pada bagian Customize your button, terdapat beberapa menu disana, berikut ini penjelasannya.
- Company logo – Isikan dengan URL ikon gambar website.
- Greeting message – Tulis sapaan kepada pengunjung apabila mereka menekan tombol widget.
- Color – Pilih warna yang sesuai untuk tombol widget.
- Position – Atur posisi widget ini berada. Sebaiknya diatur dibagian kanan ( right).
- Call to action – Tuliskan dengan menu untuk tindakan mengirim pesan.
5. Gulir kebawah sampai menuju bagian Add the code to your website . Silakan Masukan email kemudian klik "Get Button Code" untuk mendapatkan kodenya.

6. Akan tampil kodenya lalu salin kodenya dan paste di HTML pada widget Scripts. Setelah pengguna memasang kodenya, maka secara otomatis widgetnya akan tampil pada bagian bawah ( floating).
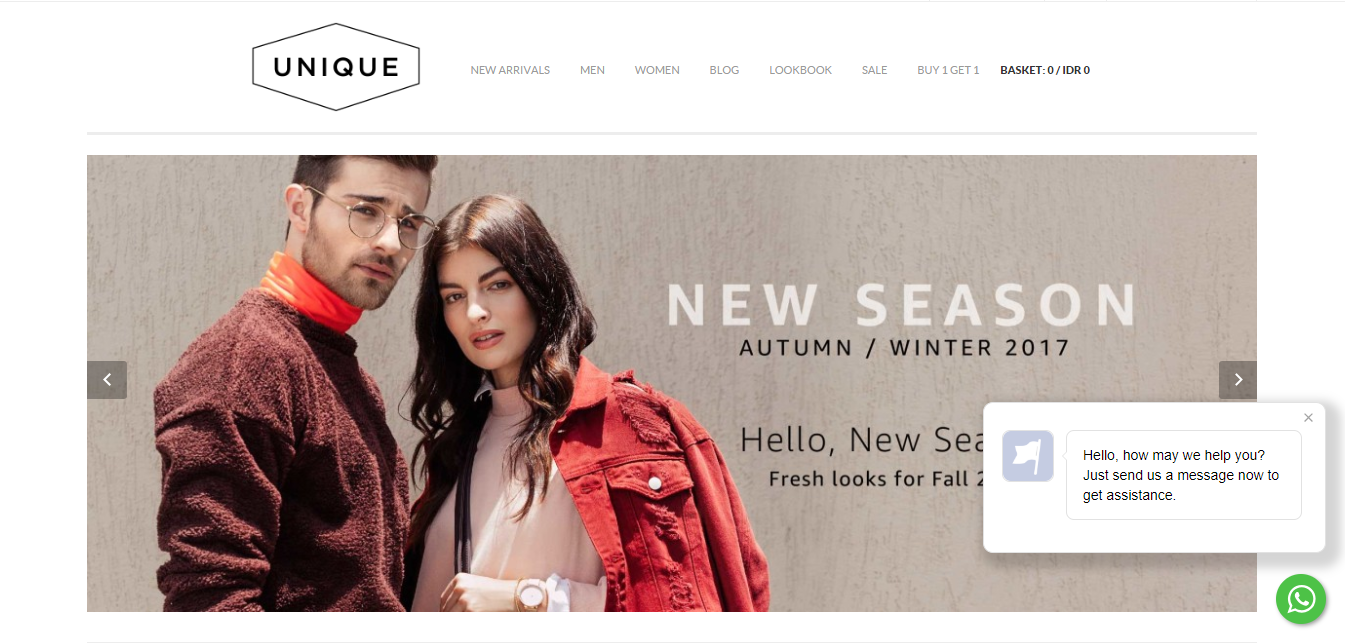
7. Tampilan website akan menjadi seperti di bawah ini

Anda juga bisa melakukan testing apabila ingin meyakinkan widget tersebut berfungsi atau tidaknya.





